Implementación de una librería de físicas basada en el teorema de separación de ejes (SAT), escrita en javascript.
Código fuente:
Don't stop creating
Implementación de una librería de físicas basada en el teorema de separación de ejes (SAT), escrita en javascript.
Código fuente:
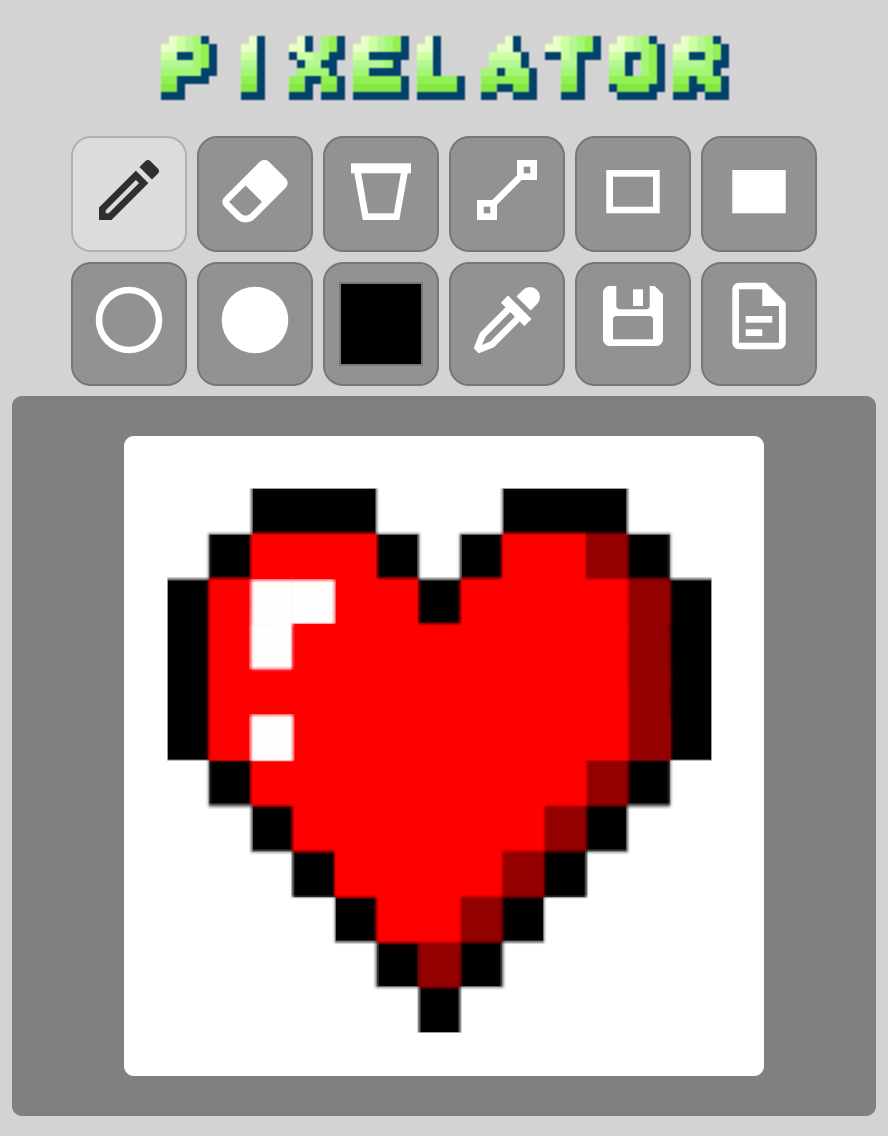
Pixelator es una pequeña aplicación web para dibujar imagenes pixel art. Está desarrollado con HTML5 y Javascript Vanilla.
Herramientas:

A continuación dejo un ejemplo de como implementar un reloj digital con React.JS

Siguiendo la tendencia del juego de palabras Wordle, he desarrollado mi propia versión en Javascript. Esta traducido a tres idiomas, (inglés, español y catalán) y no he implementado ninguna restricción de tiempo, por lo que se puede jugar tantas veces como se desee.
El juego consiste en encontrar la palabra de cinco letras correcta siguiendo las pistas y usando un máximo de cinco intentos.
En la versión de castellano y catalán, he restringido las palabras del diccionario de modo que solo se permiten palabras que no contengan ningún signo de ortografía como acentos, diéresis, etc., con el fin de mejorar la jugabilidad y equilibrar la dificultad.
El flickering o bleeding, es un glitch gráfico que aparece a la hora de renderizar escenarios creados a partir de tilesets. El problema está derivado por el redondeo de punto flotante producido en los shaders, en concreto a la hora de mapear las coordenadas UV de las texturas. El resultado son unas lineas verticales u horizontales que aparecen de forma aleatoria entre los tiles, estropeando la experiencia visual del programa.
Una solución rápida y efectiva a este problema, es añadir pixeles extra en la periferia de cada tile, de forma que estos correspondan en color a los pixeles vecinos. A continuación se muestra un ejemplo:
En el ejemplo se muestra como se ha pasado de tener un tileset con las images totalmente pegadas, a otro con las imágenes separadas por pixeles extra, con los que se proyecta la imagen en todas las direcciones, de forma que cuando suceda el redondeo de coordenadas UV, se procesen pixeles que estén en el contexto deseado y así eliminar ruidos indeseados, como es el flickering o bleeding.
Con el fin de realizar este proceso de forma rápida y sencilla, he escrito esta aplicación web:
Este es un pequeño experimento escrito en Javascript, donde el jugador debe ocultarse del foco de visión de los enemigos.
Código Fuente:
Aplicación web para generar contraseñas que no puedan ser pirateadas por ingeniería social, fuerza bruta o método de ataque de diccionario.
Código Fuente:
https://github.com/sergiss/password-generator
Quizá te interese esta entrada: https://sergiosoriano.com/copyright-omatic/
Recientemente escribí esta pequeña librería para crear animaciones en 2D en three.js
¿Cómo funciona?
Primero creamos el material con la imagen que contiene los sprites de la animación.
const material = new THREE.MeshPhongMaterial({
map: texture,
alphaTest: 0.7,
side: THREE.DoubleSide,
});A continuación se crea la geometría:
const geometry = new THREE.BufferGeometry();
const positions = [ -0.5, 0.5, 0,
0.5, 0.5, 0,
-0.5,-0.5, 0,
0.5,-0.5, 0];
geometry.setAttribute("position", new THREE.Float32BufferAttribute(positions, 3));
geometry.setAttribute("uv", new THREE.BufferAttribute(new Float32Array([0, 1, 1, 1, 0, 0, 1, 0]), 2));
geometry.setIndex([0, 2, 1, 2, 3, 1]);
geometry.computeVertexNormals();Creamos una malla con la geometría y el material, y lo añadimos a la escena.
mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
Finalmente creamos la instancia de la animación:
animation = new Animation(mesh.geometry, 12, 6)
.create("run", 0, 25, 0.025)
.create("jump", 30, 63, 0.020)
.play("run");En el código anterior se encadena la inicialización, de modo que al constructor se le pasa la geometría y el numero de filas y columnas que tiene la animación. Con el método ‘create’, registramos una animación, indicando el identificador, frame de inicio (índice), frame final (índice), y tiempo de duración de cada frame. Con el método play reproducimos la animación deseada (identificador).
Código Fuente:
https://github.com/sergiss/three.js-animation
Si te gustan los juegos 2D, quizá te interese: https://sergiosoriano.com/html-2d-game-engine-javascript-vanilla/
Implementación del algoritmo de búsqueda A* o A Estrella en Javascript.
Ejemplo de uso:
let grid = new Table(cols, rows);
... // Llenar tablero
const astar = new AStar(grid);Para instanciar la clase AStar debemos pasarle al constructor una implementación de la clase Grid, en la que se representan los obstáculos del tablero. (Ver Table como referencia de implementación).
let n1 = grid.getNode(x1, y1); // Obtenemos el nodo 1 en la posición x1, y1
let n2 = grid.getNode(x2, y2); // Obtenemos el nodo 2 en la posición x2, y2
const route = astar.route(n1, n2); // Cálculo del camino más cortoFinalmente, obtenemos el camino más corto entre dos puntos invocando el método route de astar, pasando como parámetros los nodos que representan dichos puntos.
Si la ruta es accesible se retorna un arreglo con las posiciones que conforman el camino, de lo contrario se retorna null.
Este es el código fuente del proyecto:
El otro día implementé esta versión del juego Simon en Javascript (Vanilla JS)
Aunque no necesita de muchas presentaciones, Simon es un juego electrónico creado por Ralph Baer y Howard J. Morrison en 1978 y que tuvo gran éxito durante los 80.
El juego consiste en repetir correctamente la secuencia de colores y sonidos planteada. Una vez repetida, la secuencia se incrementa en un valor aleatorio. Iterando la mecánica hasta que el jugador cometa un error.
Este es el código fuente del proyecto:
https://github.com/sergiss/simon
Puedes visitar el pequeño engine que desarrollé para juegos web 2D.